WordPressの研修を始める前に開発に必要なツールを紹介しておきます。
必要なツールのインストール
WordPresサイトの開発にまず必要なツールをダンロード・インストールしていきましょう。
Visual Studio Code(VSコード)のインストール
Visual Studio Codeは略して「VSコード」と呼ばれます。
VSコードは、WordPressを構築する上で、必要なソースコードを編集するためのエディターです。
エディターという言葉がわからない人は下記より意味を確認してください。
 エディター
エディター
この講習ではHTML、CSS、JavascriptやPHPファイルをVSコードを使って編集します。
VSコードは下記リンク先でダウンロードできるのダウンロードしましょう。
Localのインストール
次にPC上にサイトを構築するためのツール、Localをダウンロードしていきましょう。
WordPressサイト開発におけるLocalの役割については下記のリンク先にまとめています。
 WordPress開発におけるLocal by Flywheelの役割
WordPress開発におけるLocal by Flywheelの役割
インストール時のスクリーンショット①
インストール時のスクリーンショット②
インストール時のスクリーンショット③ インストール完了時

インストール時のスクリーンショット④ 利用規約にチェックを入れて同意する
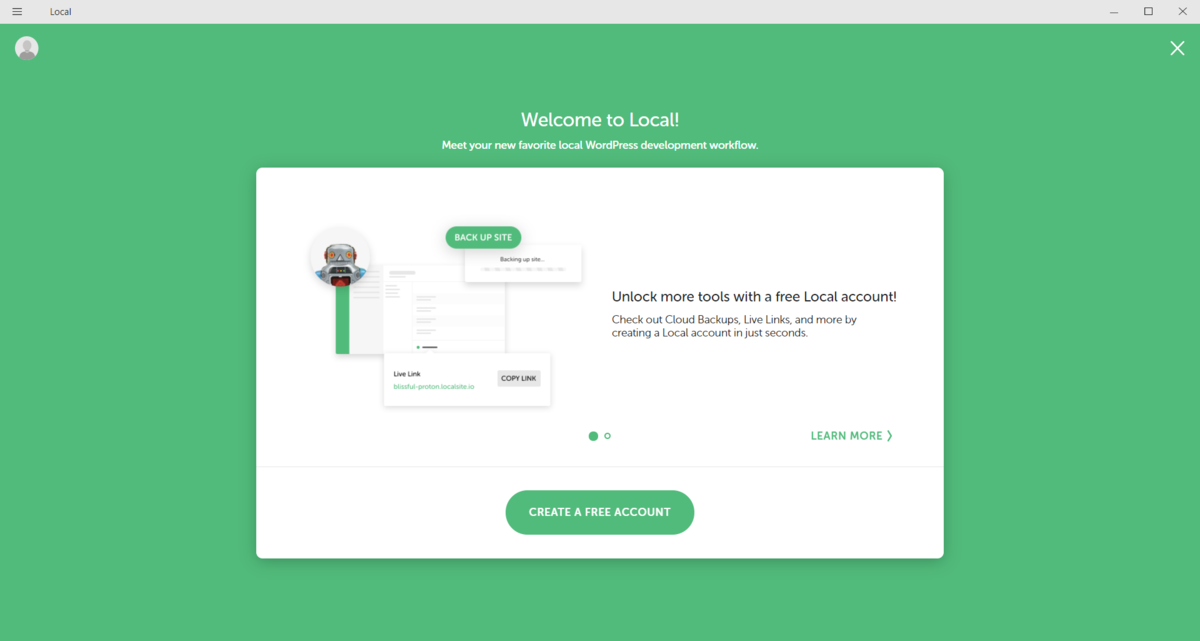
インストール時のスクリーンショット⑤ 利用規約に同意するとWELCOME画面が表示される

インストール時のスクリーンショット⑤ Localのアカウントを作成するかどうか確認がありますが特に必要ない

ローカルのインストールはここまでで
Localを使ってPCにWordPressサイトを完成させる場合は下記のリンクを参考にしてサイトを構築してくださいね。
 Know Easy
Know Easy 





[…] WordPress開発環境の構築 ~Localのインストール~ […]