はじめに
この記事では、Localを使ってPC上にWorPressサイト構築手順を公開します。
Localのインストールがまだの方は下記のリンクよりLocalをインストールしてからこの記事を進めてください。
 WordPress開発環境の構築 ~ VSコード, Localのインストール~
WordPress開発環境の構築 ~ VSコード, Localのインストール~
Localを使ってPCにサイトを構築する手順
それでは順を追って構築する手順を画像つきで説明していきます。
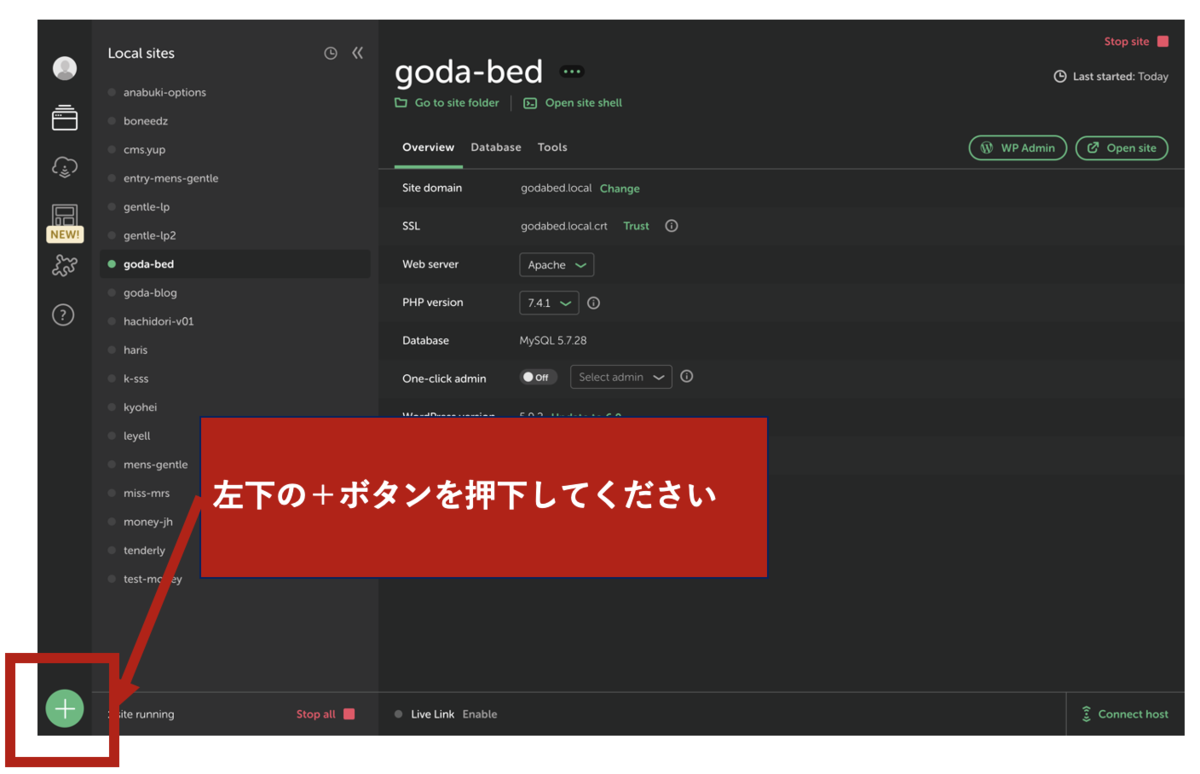
サイト作成ボタンを押下する

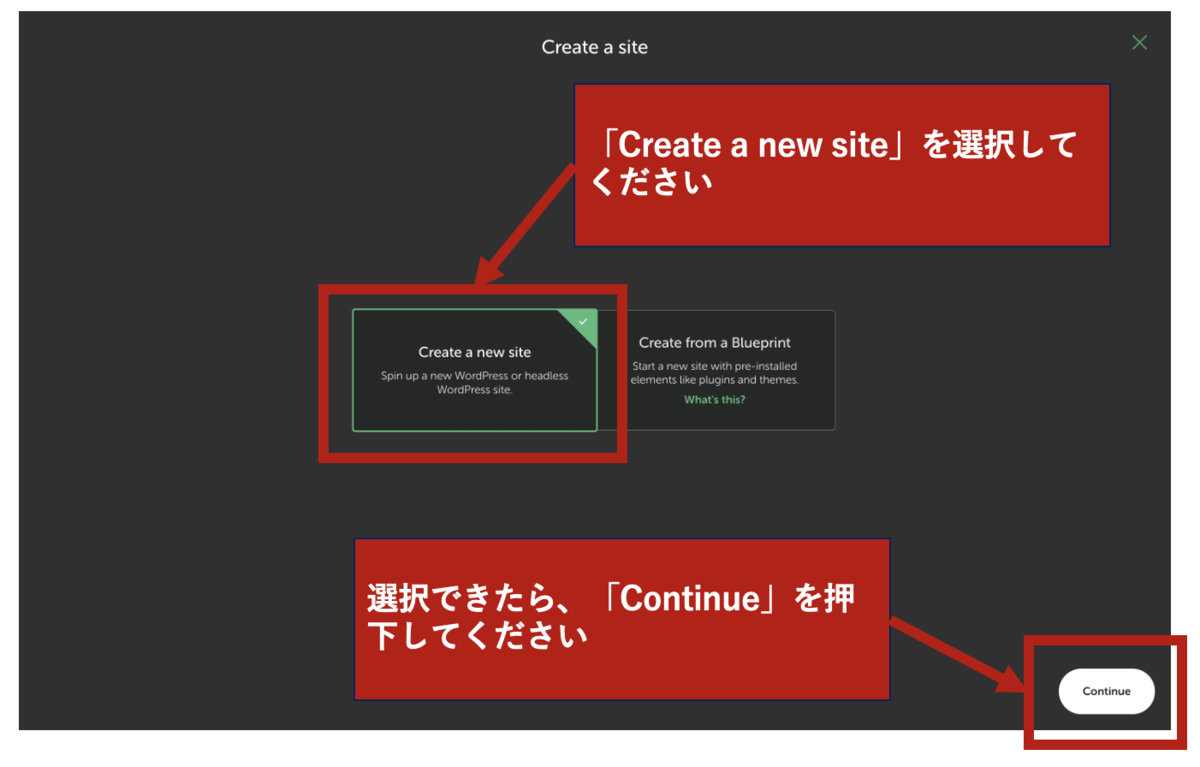
Create a new siteを選択してContinueを押下する

Create a new siteを選択してContinueを押下する
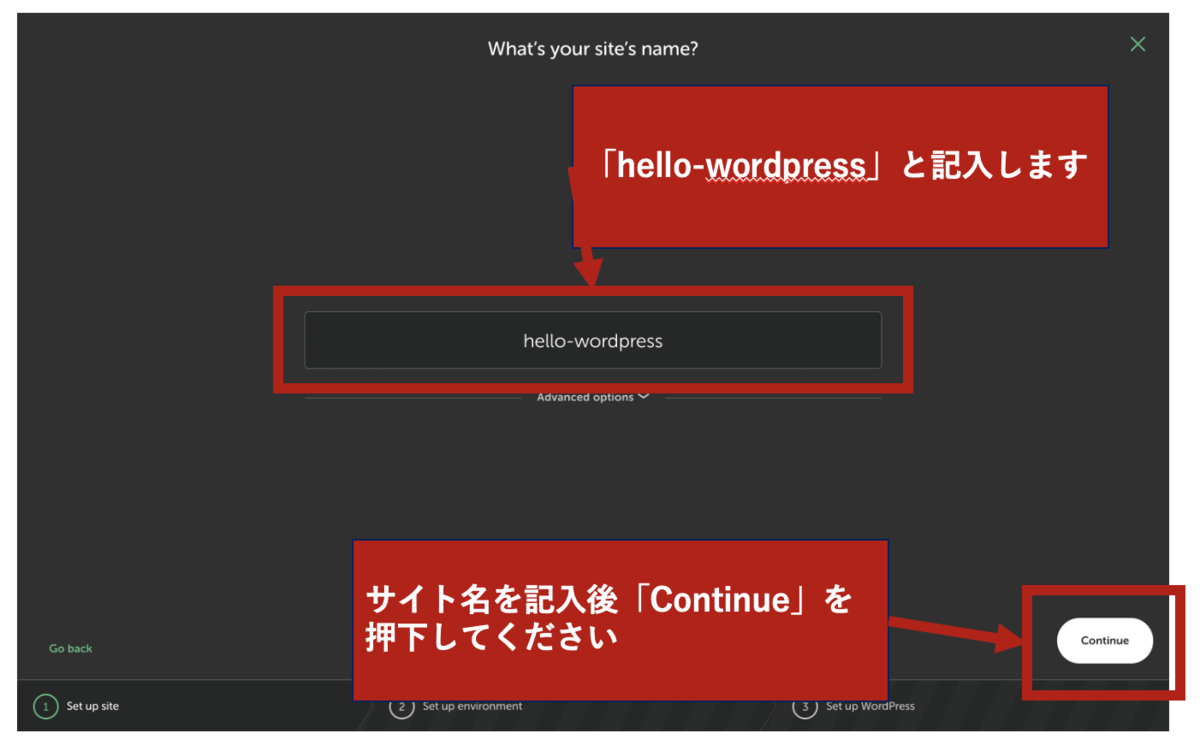
サイト名を作成する
// コピーして使ってください
hello-wordpress

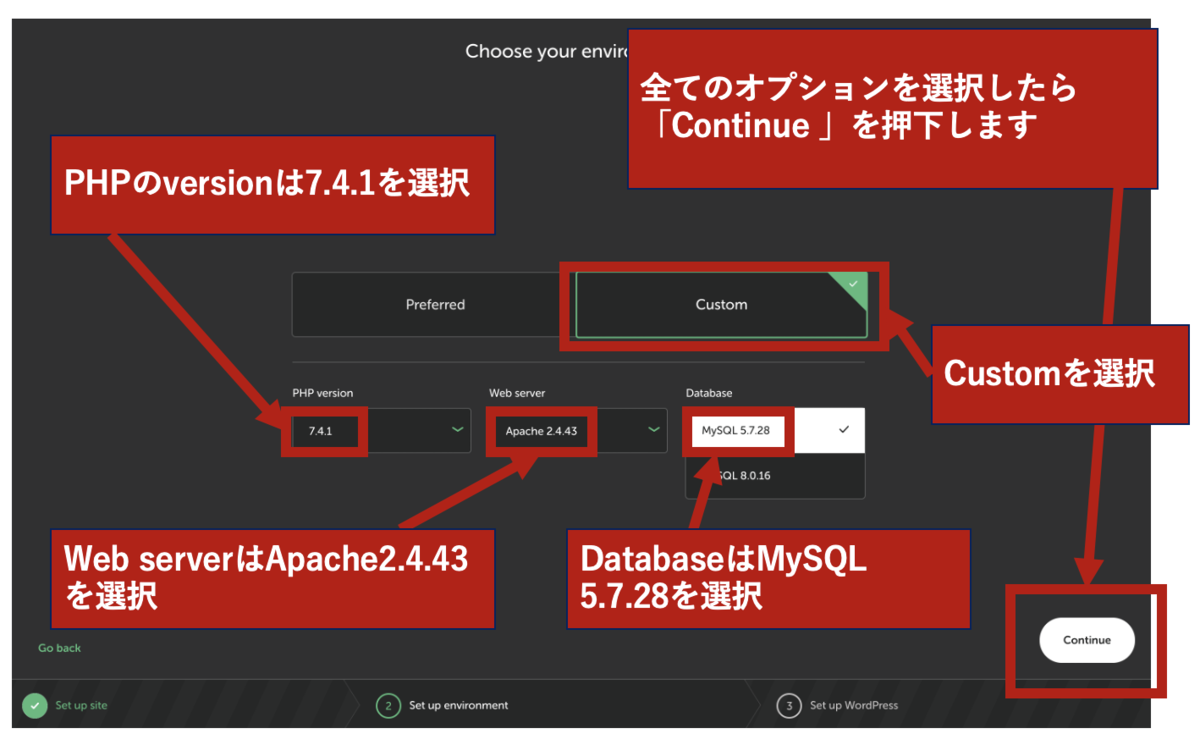
各種オプションを選択する

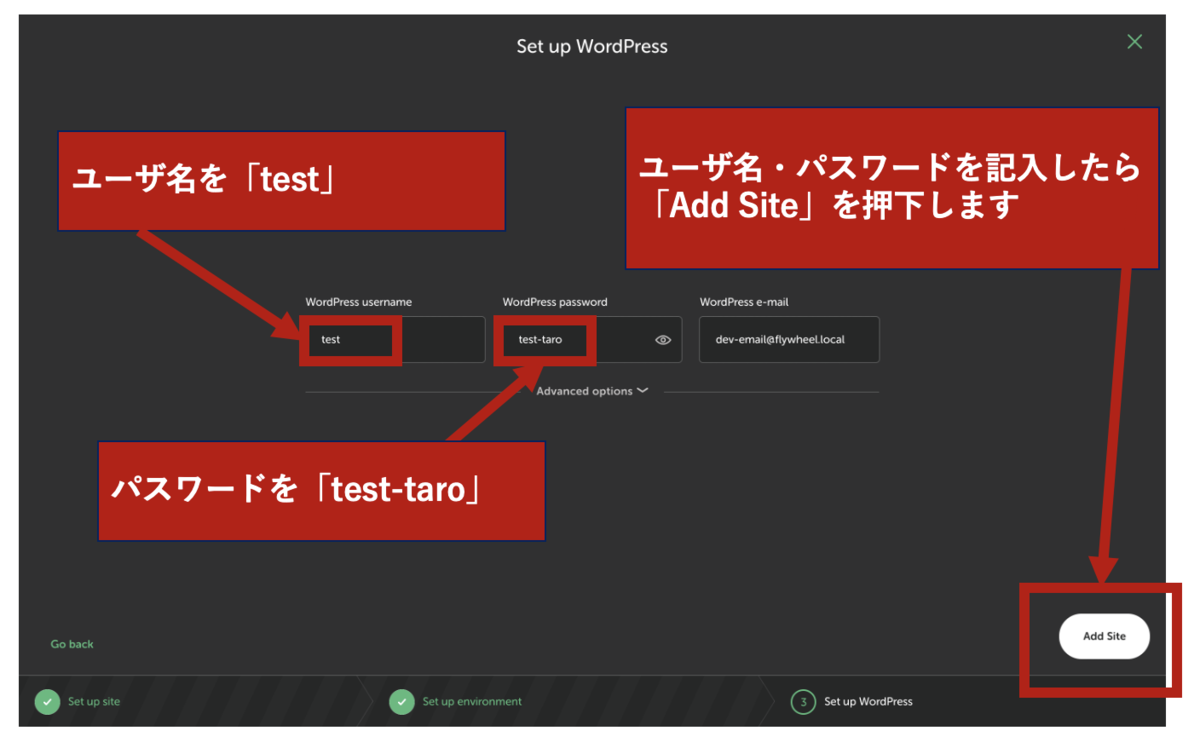
ユーザ名とパスワーを決める
// コピーして使ってください
ユーザ名:test
パスワード:test-taro

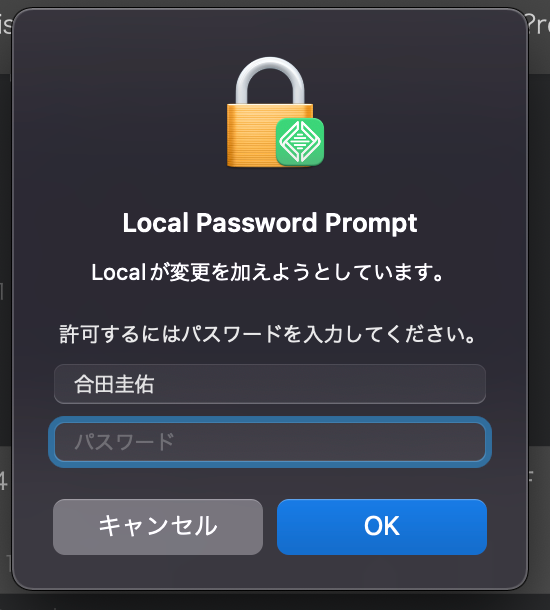
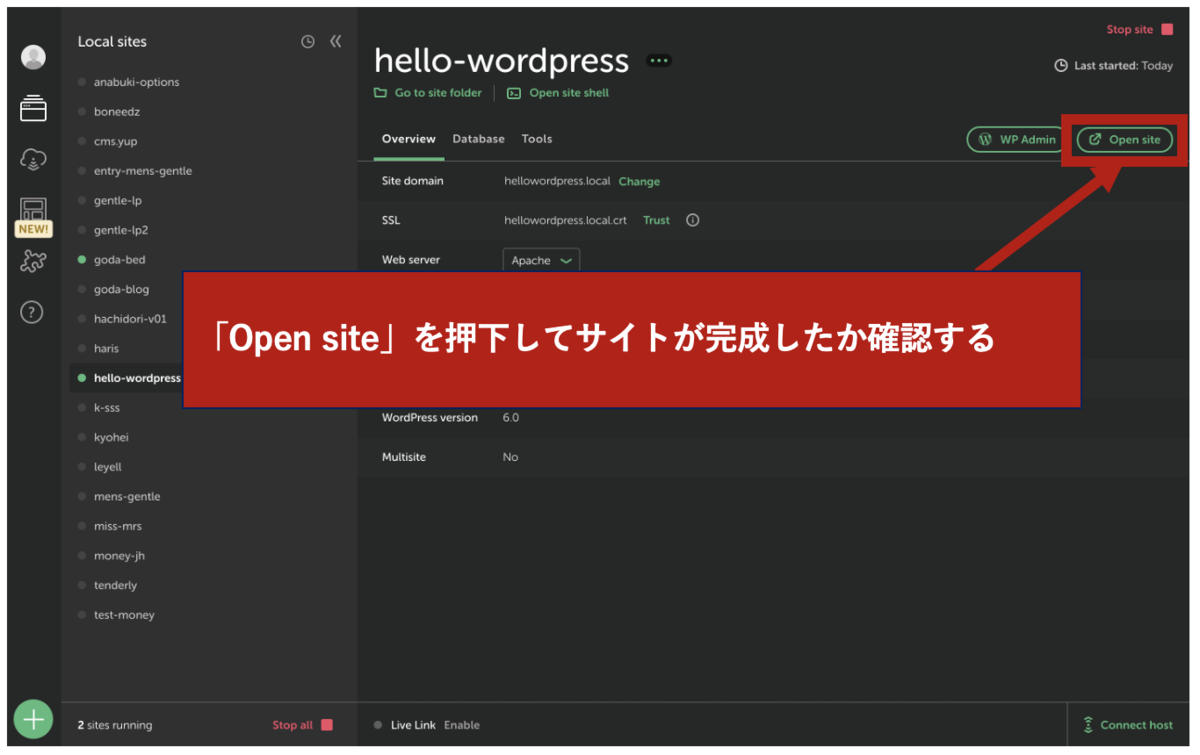
ここまで完了するとしばらくしたらサイトが完成します。

サイトが完成したか確認する

 Know Easy
Know Easy