そもそもWordPressとは?
WordPress(ワードプレス)とは一言にすると「ウェブサイトを作るために様々な機能を提供してくれる開発キット」です。
開発キットとしてのWordPressの機能については、また別の記事で紹介いたします。
テーマとは?
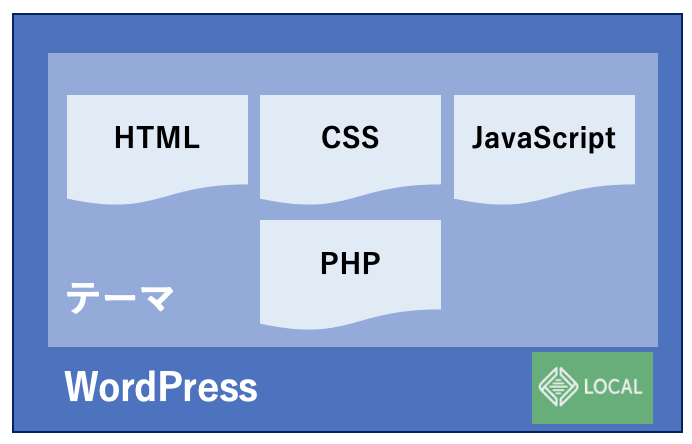
WordPressが開発キットで、テーマは開発キットを使って作る制作物(ウェブサイトそのもの)です。

図にある通り、テーマの中でHTML・CSS・JavaScriptなどのプログラムファイルを作成します。
WordPressやプログラムを深く理解しないとサイトが作れない?
HTML・CSS・JavaScriptなどプログラミングができないとウェブサイトは作れないのでしょうか?
実はそんなことありません。
WordPressのテーマには既に開発されていて無料で公開されているものが多く存在しています。
これれは簡単にダウンロードができて自分のサイトに活用することが可能です。
この記事では無料のテンプレートでも特に優秀なCacoonを使ってサイトにテーマを適用してみます。
Cacoonをダウンロードする

ダウンロードを完了したら次のステップに進みます。
管理画面へログインする
Cacoonテーマをダウンロードしたら次は、WordPressの管理画面へログインを行います。
今回、WordPressのログインは以前、Localで作成したサイトを使ってみましょう。
もしまだサイトを作っていない方は下記のリンクから手元PCでサイトを準備してから続きに進んでください。
 WordPress(ワードプレス)サイトをLOCALを使ってPC上に立ち上げる
WordPress(ワードプレス)サイトをLOCALを使ってPC上に立ち上げる

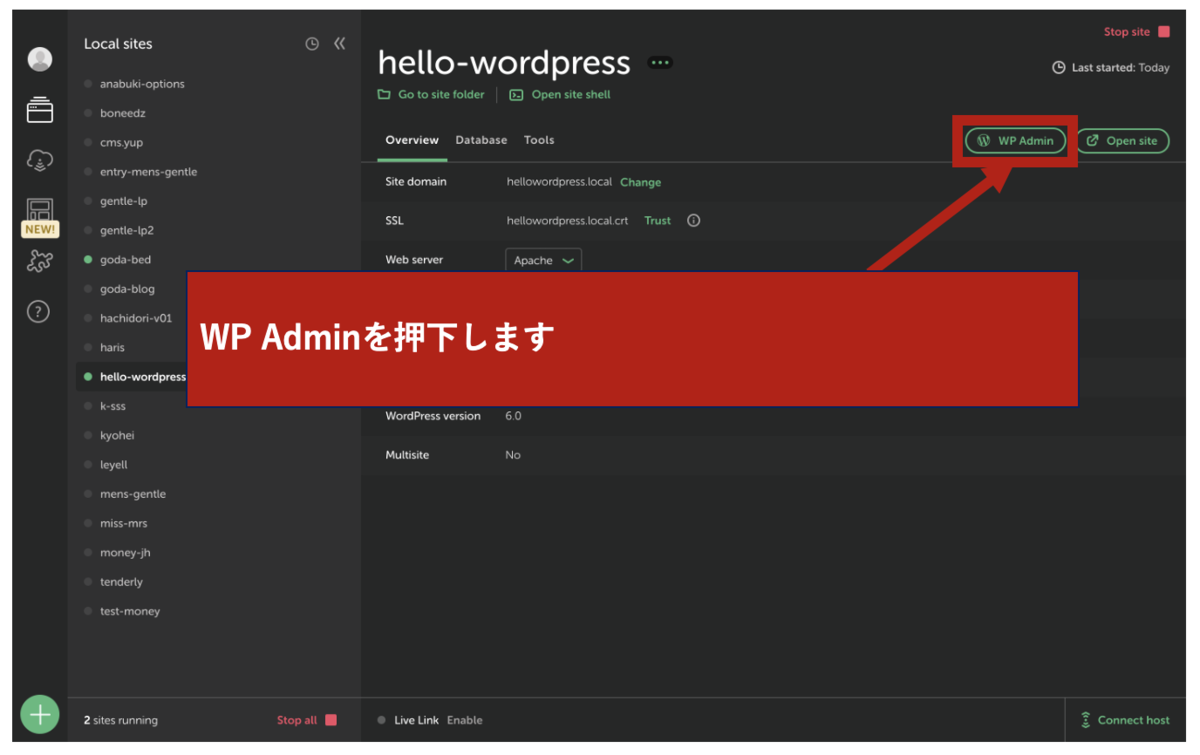
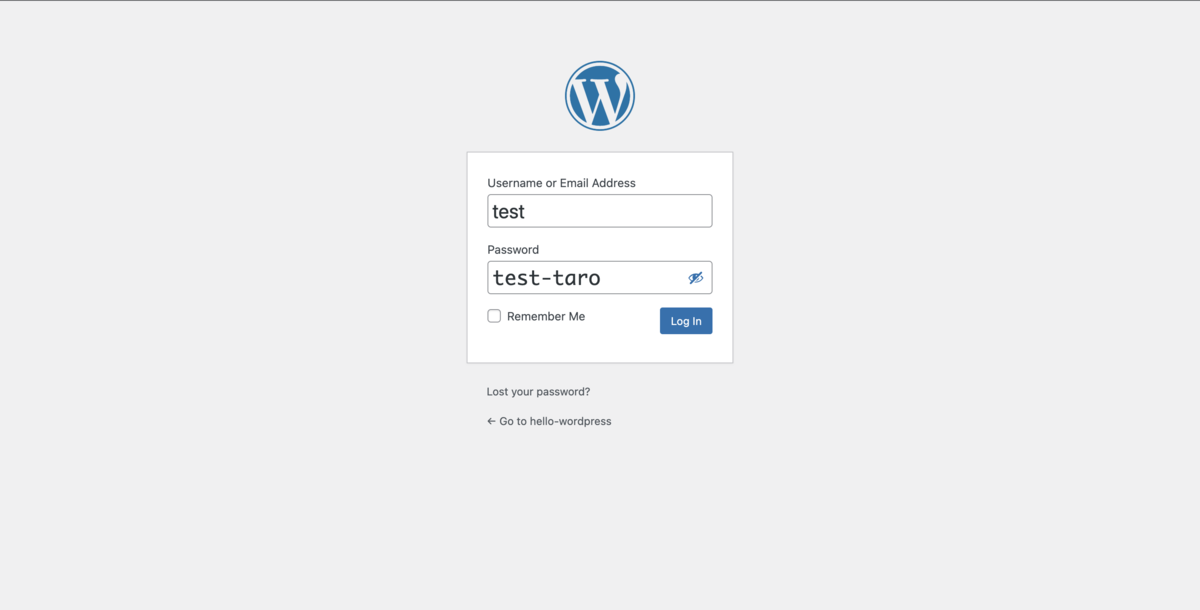
WP Adminを押下したら管理画面へのログイン画面に遷移します。

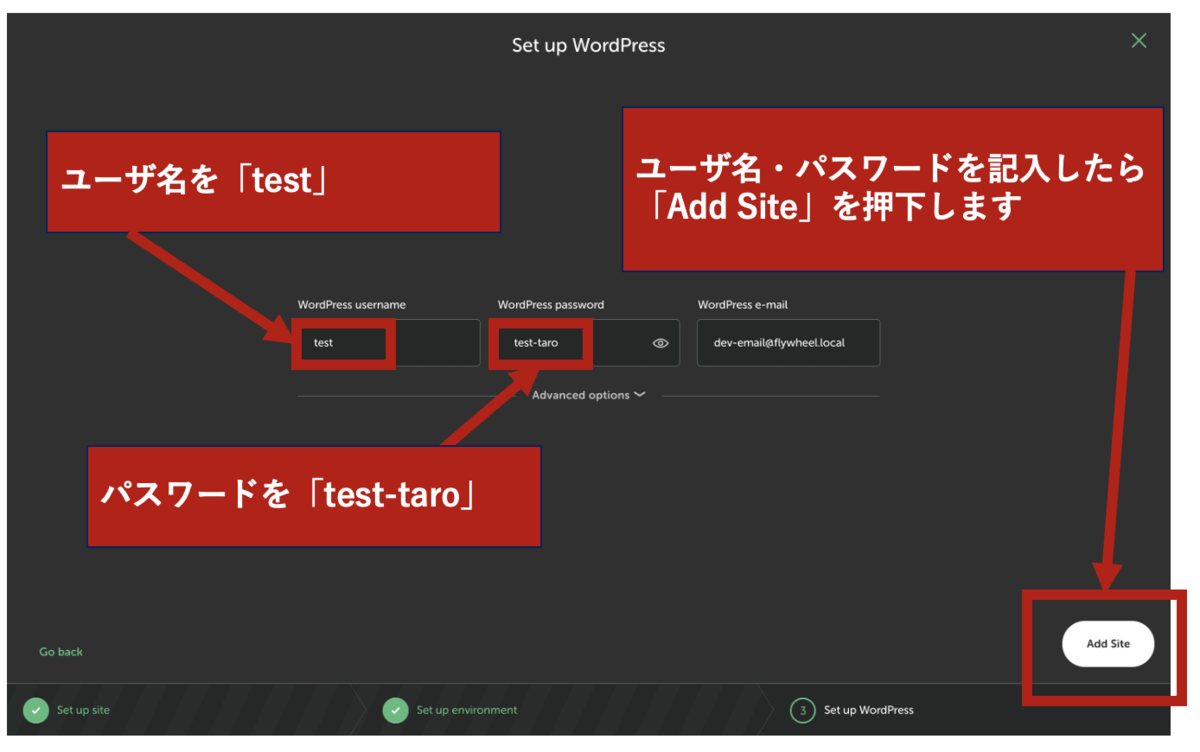
ログインの認証情報には、サイトを立ち上げた時に入力したユーザ名とパスワードを利用します。
// コピーして使ってください
ユーザ名:test
パスワード:test-taro

テーマを適用する
テーマを適用する前に、もう一度、現状のサイトを確認しましょう。
確認をしたら次はテーマを適用してサイトがどのように変わるか確認しましょう。
確認したら次はCacoonをサイトに適用します。
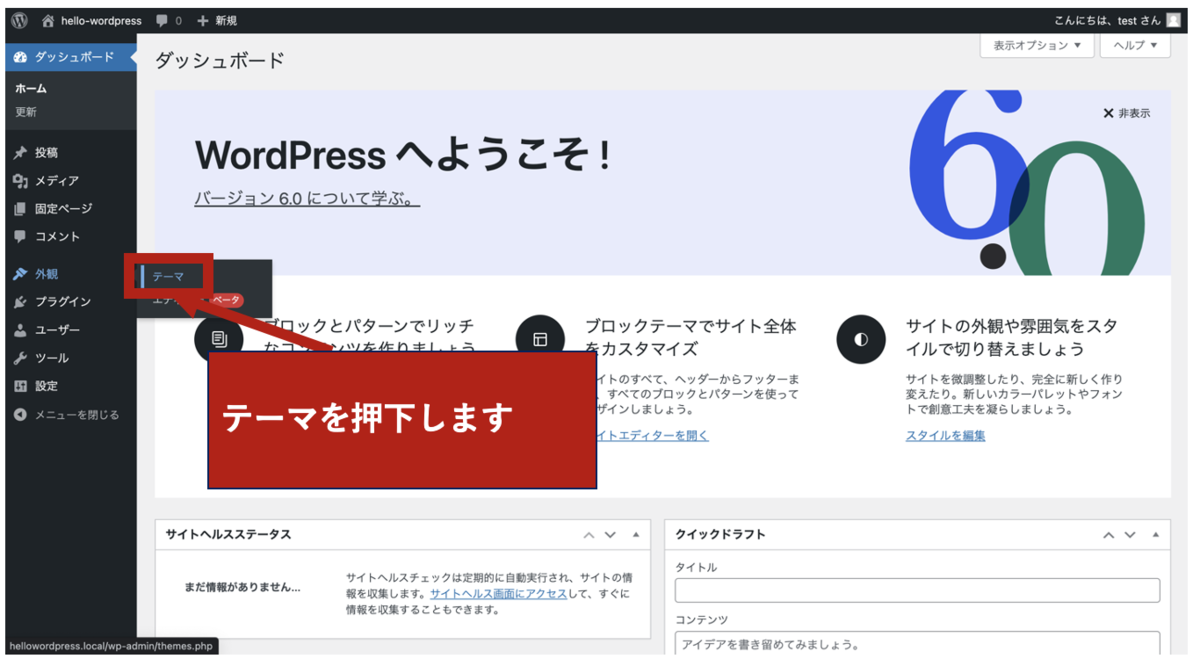
外観>>テーマに移動する
管理画面の左側のメニューで、外観>>テーマに移動します。
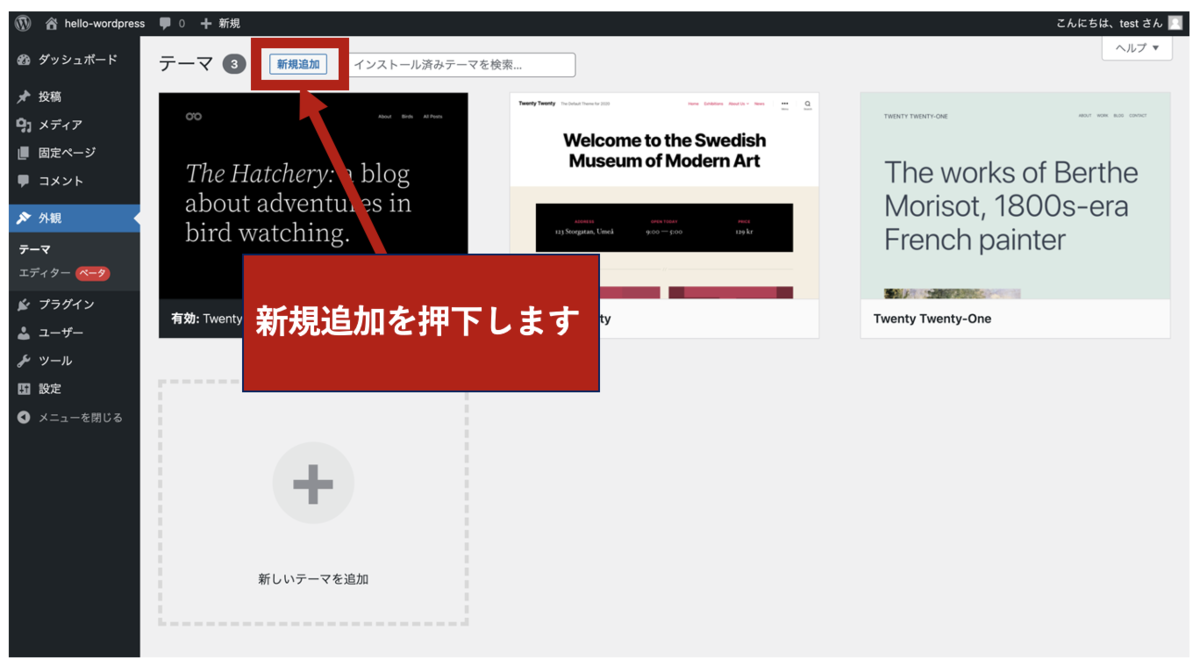
 新規追加を押下する
新規追加を押下する
テーマの一覧が表示されている画面で、「新規追加」を押下します。

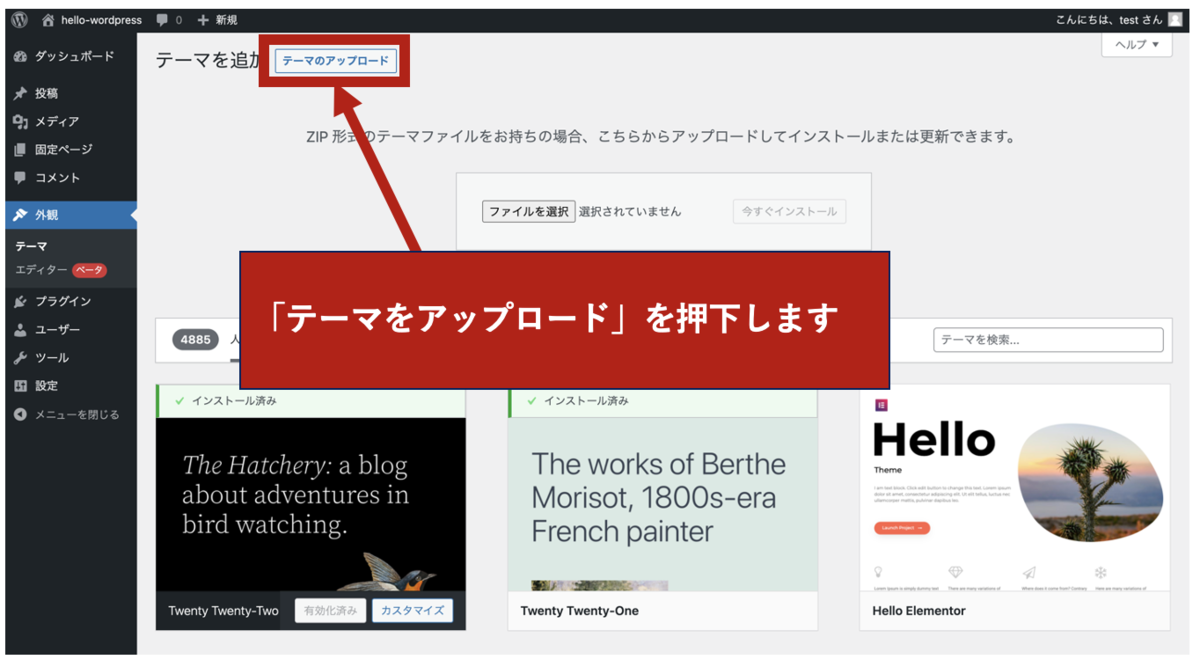
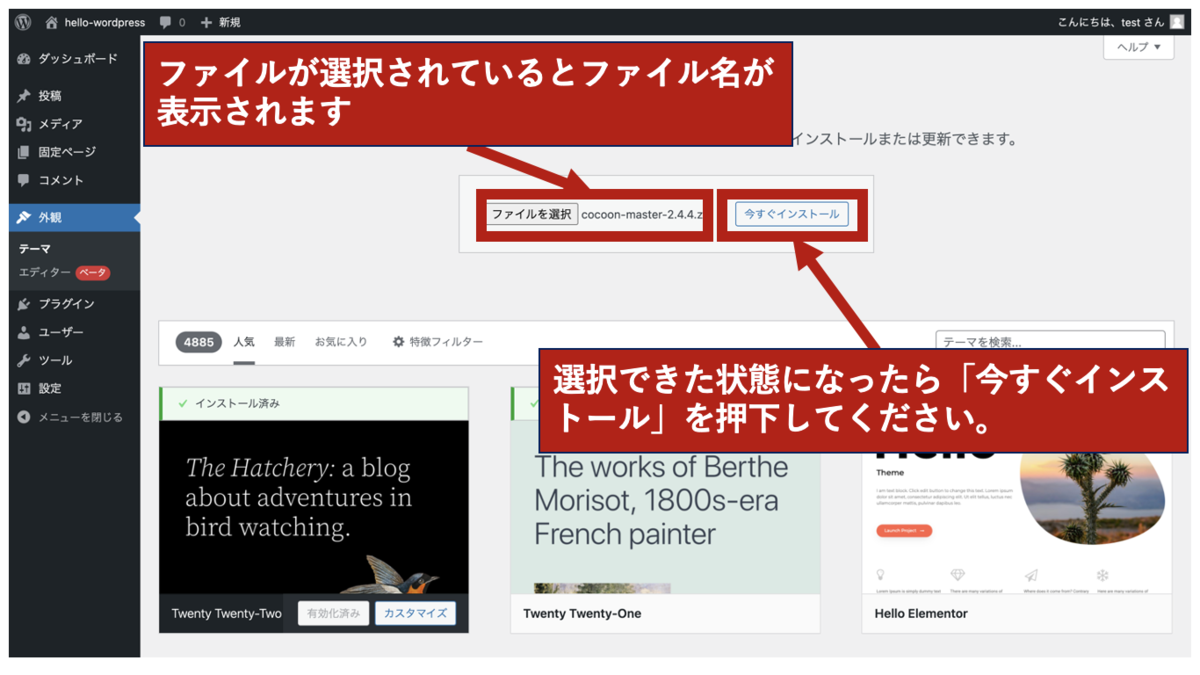
テーマをアップロードする

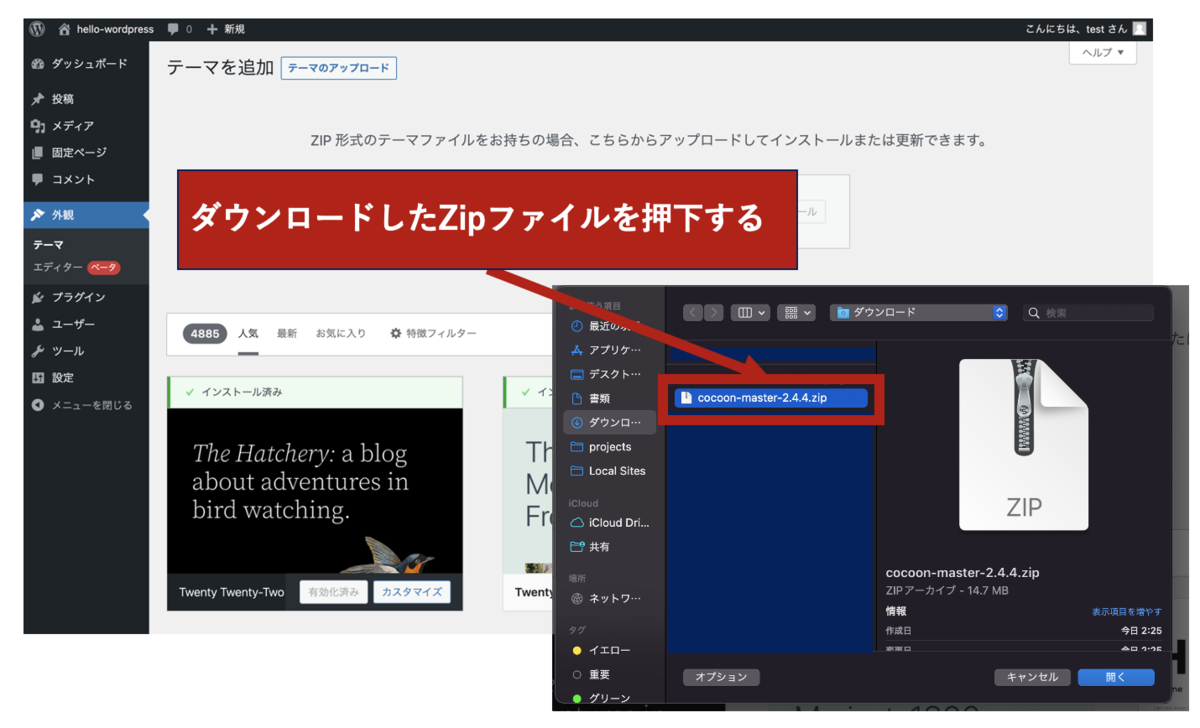
ダウンロードしたZipファイルを押下する

今すぐインストール

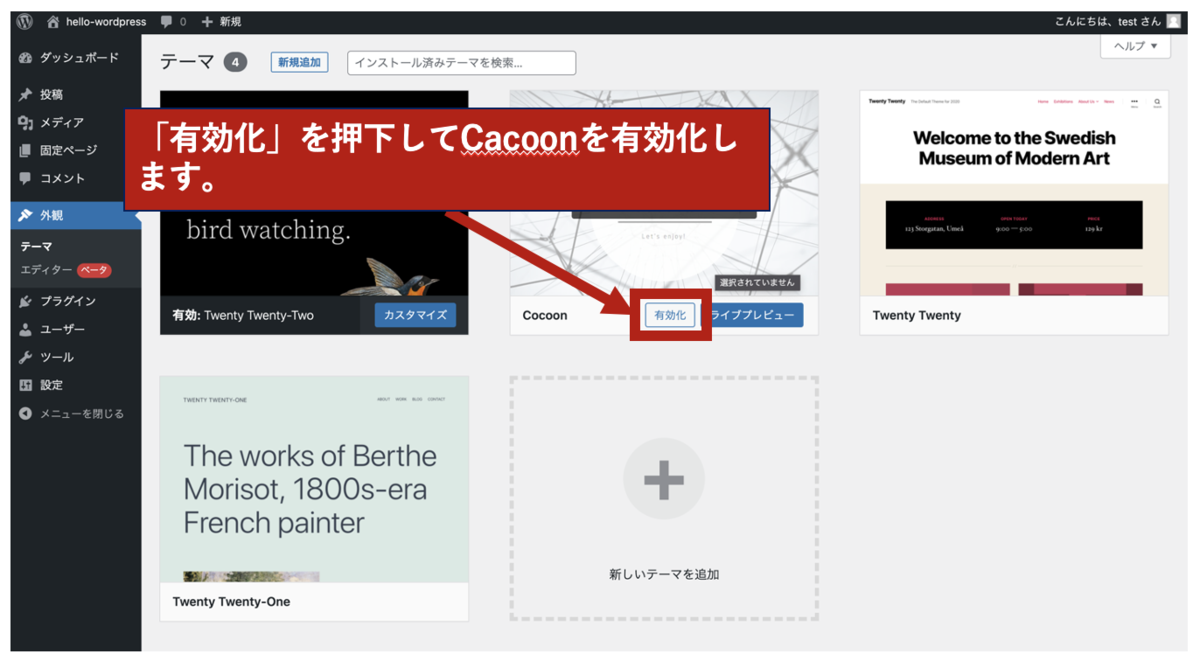
テーマを有効化する

 Know Easy
Know Easy 

