はじめに
記事のタイトル通りです。NestJSをDockerで動かします。
では早速手を動かしていきます。
NestJSをDockerで動かす
1. 作業ディレクトリを作成する
$ mkdir nest-sample $ cd nest-sample
2. Dockerfileを作成する
$ vi Dockerfile FROM nestjs/cli WORKDIR /projects
3. docker-compose.ymlを作成する
$ vi docker-compose.yml version: "3.7" services: api: build: . tty: true ports: - "3000:3000" volumes: - type: bind source: . target: /projects
3. composeを起動する
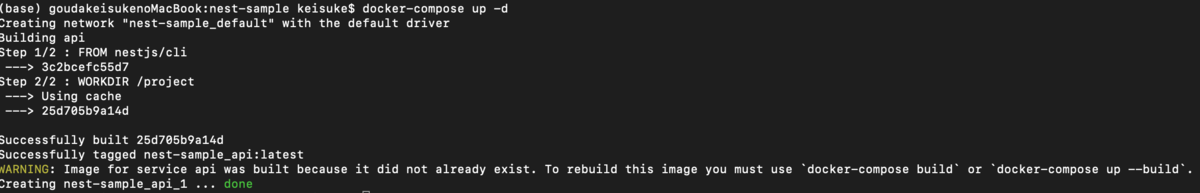
$ docker-compose up -d

今回起動したコンテナは
tagged nest_sample_api:latest
とあるので、nest-sample-apiというイメージの名前でlatestとタグづけされたことがわかります。
取得してきたNestCLIのイメージはこちら(2019年11月3日時点)です。
また今回は、NestJSのイメージはこれまでに作成してことがなかったので下記のように「なかったから作ったよ」的なメッセージが出てます。
WARNING: Image for service node was built because it did not already exist. To rebuild this image you must use
docker-compose buildordocker-compose up --build.
再ビルドする時は、docker-compose buildするか、docker-compose up --buildして注意されてます。
では、今回作成されたコンテナを確認します。
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES b39ec4f4d8c7 nest-sample_api "docker-entrypoint.s…" 2 minutes ago Up 2 minutes 0.0.0.0:3000->3000/tcp nest-sample_api_1 ↑このCONTAINER IDはdockerを起動する際に利用します
4. Docker内に入る
$ docker exec -it b39ec4f4d8c7 sh /projects #
docker exec -it d22d72bf6b15 /bin/bashだと下記のようなエラーがでます。
何でだろう。
OCI runtime exec failed: exec failed: container_linux.go:345: starting container process caused “exec: \”/bin/bash\”: stat /bin/bash: no such file or directory”: unknown
$ pwd >> /project
5. NestCLIを利用してプロジェクトを作成する
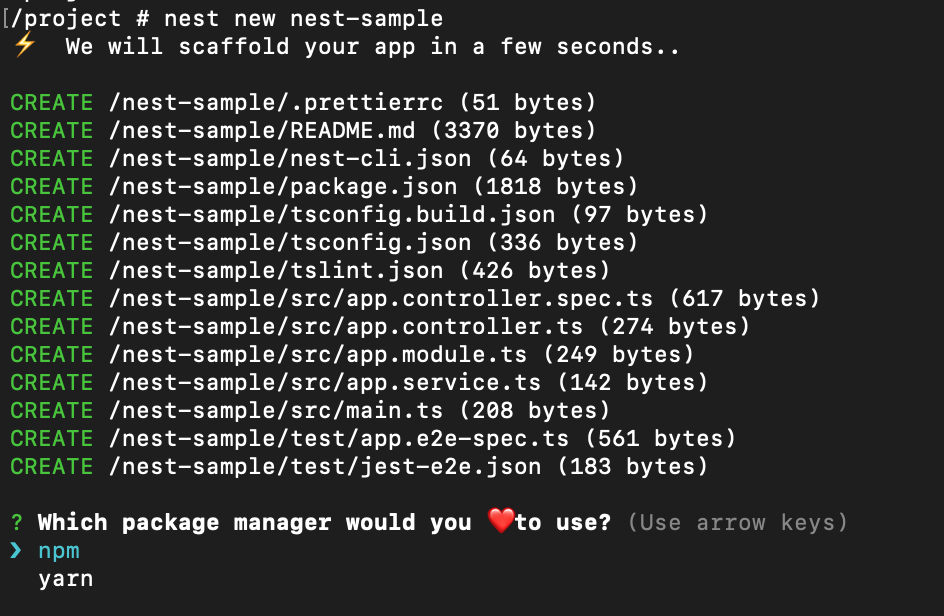
$ nest new nest-sample
nest newすると Package Managerどれにする?って聞かれるのでnpmを選ぶ。

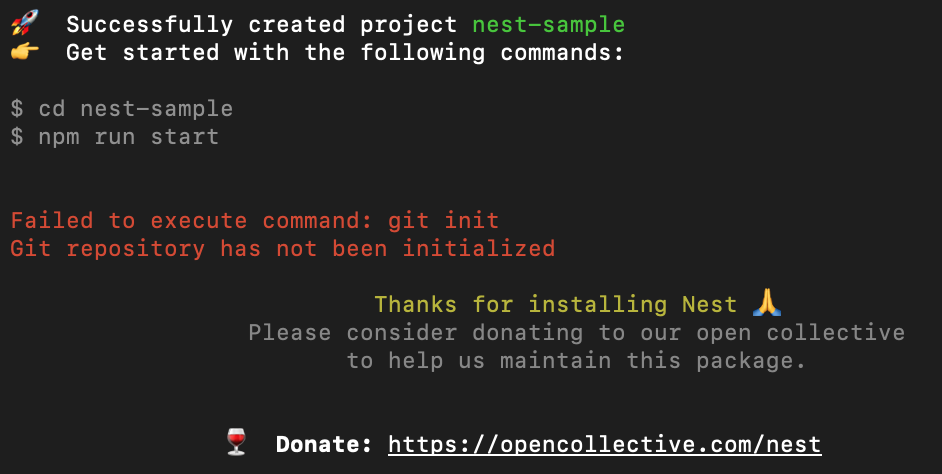
選んでしばらくしたらプロジェクトができる

$ ls >> nest-sample
6. 作成したプロジェクト内にノードモジュールを入れる
$ cd nest-sample
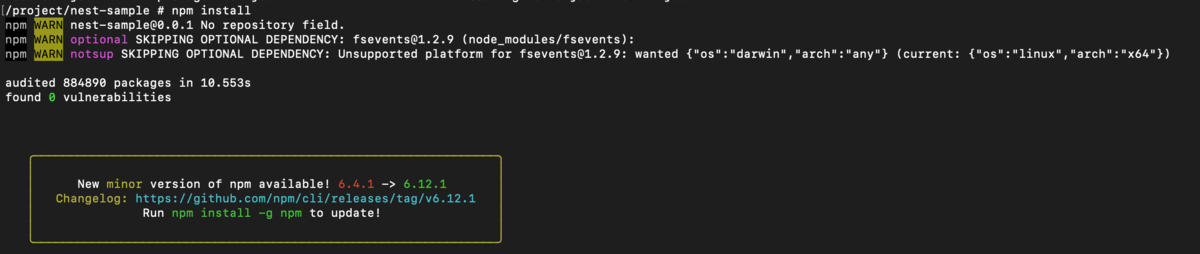
$ npm-install

7. Nestプロジェクトを起動する
$ npm run start

動いた!
 Know Easy
Know Easy 