プロジェクトにおいてPDF.jsを使うことがあったので、その際のサンプルコードを公開します。
やっている処理
単純ではありますが、フォームにpdfファイルが選択されたら画面でpdfをプレビューするという機能です。
イベントリスナーを変更しつつ、うまく使ってもらえれば流用可能だと思います。
index.html
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PDF Preview</title>
</head>
<body>
<input type="file" id="pdfFileInput" />
<div id="pdfViewer"></div>
<script src="pdfjs-dist/build/pdf.js"></script>
<script src="pdfjs-dist/web/viewer.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js
JavaScript
/* app.js */
document.getElementById('pdfFileInput').addEventListener('change', function(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function(e) {
const pdfData = new Uint8Array(e.target.result);
const pdfjsLib = window['pdfjs-dist/build/pdf'];
pdfjsLib.GlobalWorkerOptions.workerSrc = 'pdfjs-dist/build/pdf.worker.js';
pdfjsLib.getDocument({ data: pdfData }).promise.then(function(pdf) {
const container = document.getElementById('pdfViewer');
for (let pageNum = 1; pageNum <= pdf.numPages; pageNum++) {
pdf.getPage(pageNum).then(function(page) {
const scale = 1.5;
const viewport = page.getViewport({ scale: scale });
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
const renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
container.appendChild(canvas);
});
}
});
};
reader.readAsArrayBuffer(file);
}
});
簡単に使い方をご紹介いたします。
1. ダウンロードしたpdf-preview.zipを解凍してください。

2. 解凍したディレクトリ内のindex.htmlをブラウザで開きます

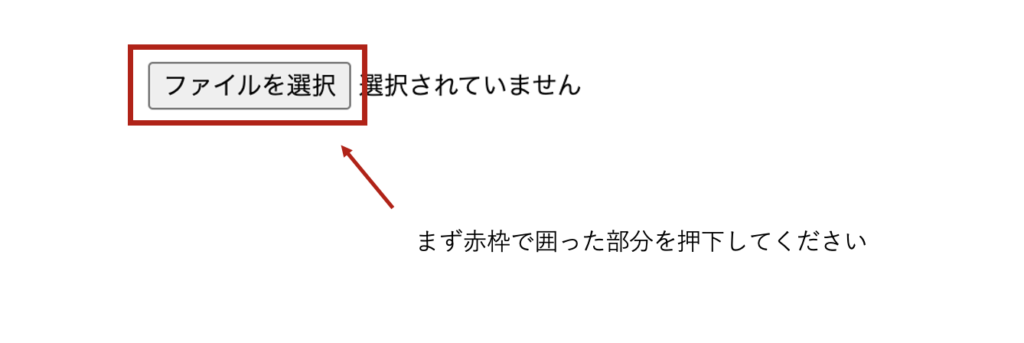
3. ブラウザに行くと「ファイルを選択」というボタンが表示されているので、ボタンを押下してPDFファイルを選択します。

「ファイルを選択」を押下するとPDFが選択できるので、何でも良いので手元にあるpdfファイルを選択してください。

ここまでくると選択したファイルがプレビューされます。

ぜひこちら使ってみてください。
 Know Easy
Know Easy 


