nuxt3 SPAモードを利用してLINE Frontend Framework(LIFF)アプリを制作している際、runtime Configにアクセスできない問題に遭遇しました。
今回はこの問題の解決方法についてお伝えします。
起こった問題
Nuxt3, SPAモードプロジェクトでruntimeConfig(ランタイムコンフィグ)からliffIdを取得できない問題に遭遇しました。
nuxt.config.ts
/* nuxt.config.ts */
export default defineNuxtConfig({
runtimeConfig: {
liffId: 'your-liff-id'
},
},
ssr: false
})
middleware/liff-init.global.ts
/* middleware/liff-init.global.ts */
import liff from '@line/liff';
export default defineNuxtRouteMiddleware(async() => {
const config = useRuntimeConfig();
const liffId = config.liffId;
if (liff.isInClient()) {
await liff.init({ liffId });
}
});
問題の解決方法
この問題は、ClientサイドでruntimeConfigが参照できるように設定されていないことが原因で起こります。

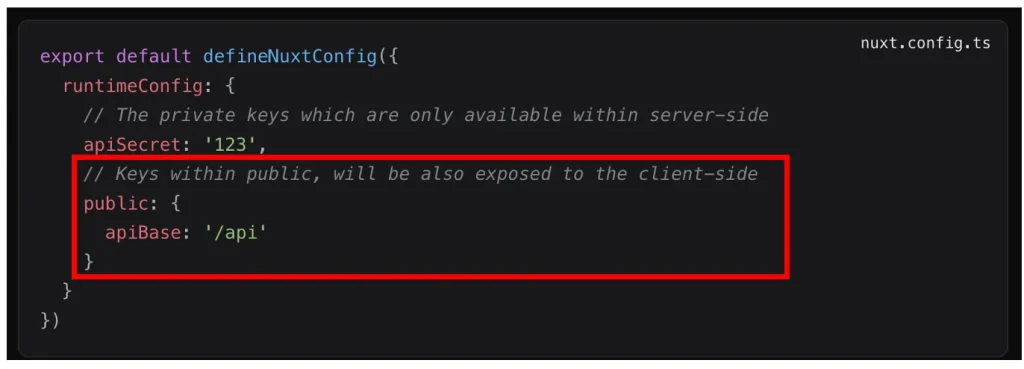
公式のドキュメントにpublic内のkeyはclient-sideにも公開されると記載があります。
ということで下記のように設定をし直すと上手く取得できるようになります。
nuxt.config.ts
/* nuxt.config.ts */
export default defineNuxtConfig({
runtimeConfig: {
public:{ // publicの中でconfigを指定する
liffId: 'your-liff-id'
}
}
},
ssr: false
})
middleware/liff-init.global.ts
/* middleware/liff-init.global.ts */
import liff from '@line/liff';
export default defineNuxtRouteMiddleware(async() => {
const config = useRuntimeConfig();
const liffId = config.public.liffId; /* public配下に */
if (liff.isInClient()) {
await liff.init({ liffId });
}
});
 Know Easy
Know Easy