はじめに
jQueyのanimateメソッドを使ったことがなかったため、簡単な内容かもしれないが「スクロールが指定されている要素の最下部まで移動する」を実装するまでになかなかの時間がかかった。
今回はその内容を忘れないようメモしておく回です。
機能の実現ののために必要だったこと
要は「スクロールが設定されている要素の高さを取得する」ができればよかった。
…ここにたどり着くのに何時間かかったか。。
やりたいことの完成イメージ
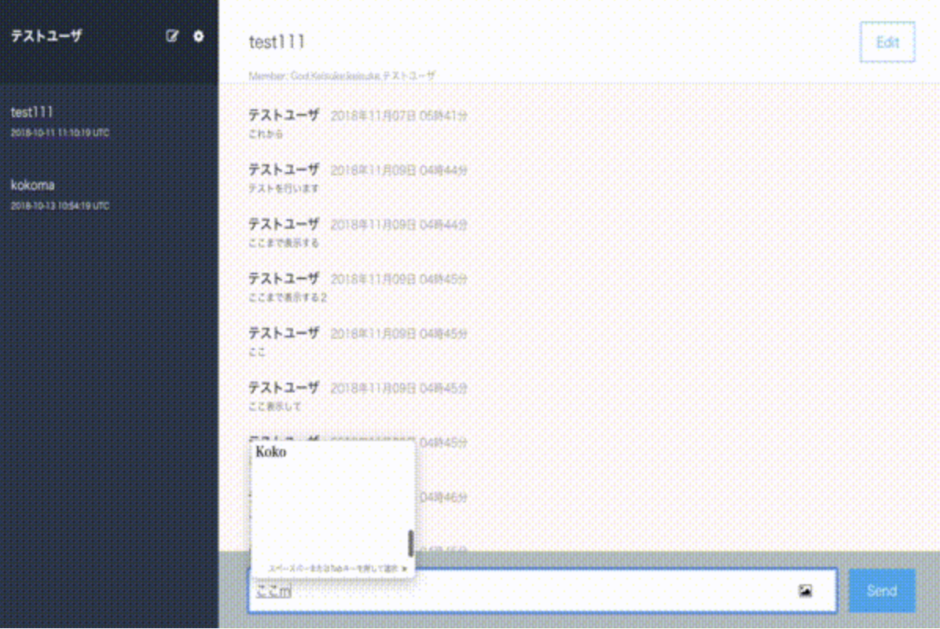
完成イメージは下記の画面通り。

メッセージを送信して、新たに生成された要素の位置に移動させる。
animateメソッドの基本文法
animateメソッドの基本文法は下記通りです。
$('要素名').animate({'動かすプロパティ' : '動かす縦横の幅'});
動かすプロパティという、CSSのプロパティで数字で指定できる物を指定することができます。
例えば、margin-leftを指定したい場合は、プロパティをmarginLeftのようにキャメルケースにして指定してあげます。
今回利用するもの
今回はスクロールが指定されている要素の高さを取得することなのでscrollHeightを利用しました。
scrollHeightはoverflowした画面上に表示されていないコンテンツを含む要素の内容の高さを表します。
完成したコード
.done(function(data){ ~~~中略~~~ $('セレクタ').animate({ scrollTop: $('セレクタ')[0].scrollHeight }); //この一行を追加
知らなかったこと。
$(selector)」で生成されるjQueryオブジェクトは配列のように扱える。
こちら参照させていただきました。
jQueryによる要素の存在チェックまとめ: 小粋空間
以上メモでした。
 Know Easy
Know Easy