この記事ではMicrosoft社が無償で提供している、Visual Studio Code(以降:VScode)にソースコードのフォーマッティングツールであるPrettierを設定する方法を紹介します。
※フォーマッティングツールとは、ソースコードのインデントや幅などを調整するツールのことです。
利用の目的は、円滑なプロジェクト推進や統制の取れたプロジェクト管理のために、可読性の高いソースコードを維持する目的で利用されます。
Prettierを設定する前に

まず、Prettierを設定する前にですが、VScodeにもデフォルトでフォーマッティングツールがあることを忘れないようにしましょう。
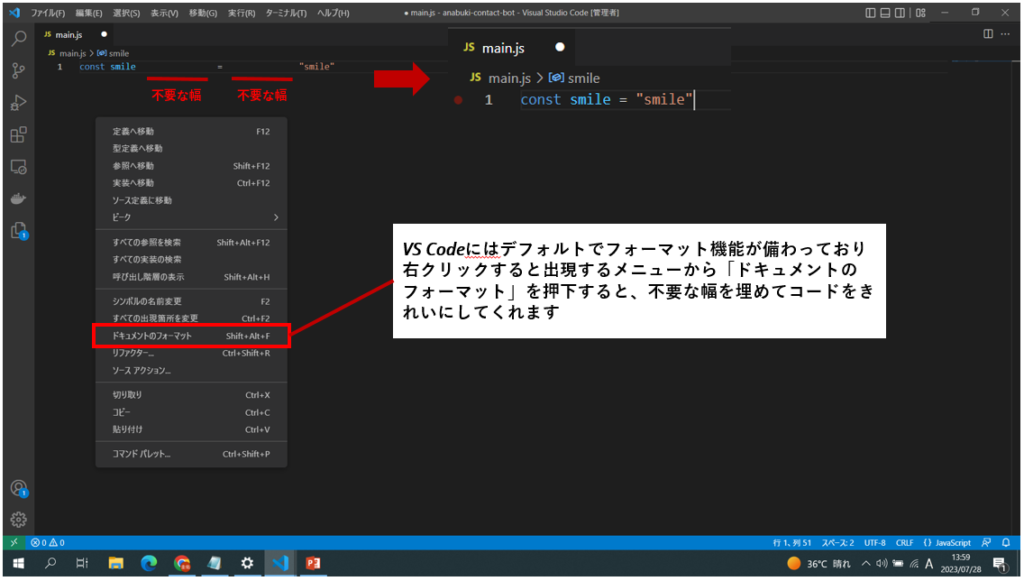
試しにですが、下記のようなソースコードを作ってみてください。
/* main.js */
const smile = "smile"
できたら、VScodeで右クリックを押下して、出現したメニューから「ドキュメントのフォーマット」を押下してみましょう。
※Alt + Shift + Fキーのショートカットもあるので慣れてきたらショートカットでフォーマッターを利用しましょう。
そうすると不要な幅が削除されます。
const smile = "smile"
フォーマッターといえど、このくらいで機能は十分という方は、無理にPrettierを導入しなくてもよいかもしれません。
PrettierをVScodeに設定する
ではフォフォルトのフォーマッターの説明も終わったところで本記事の目的のPrettierを導入していきます。
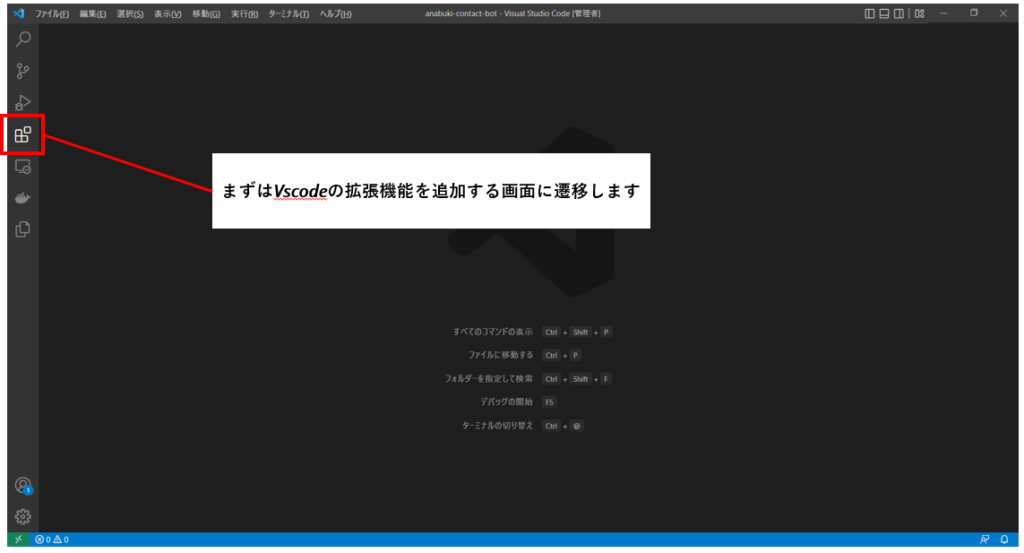
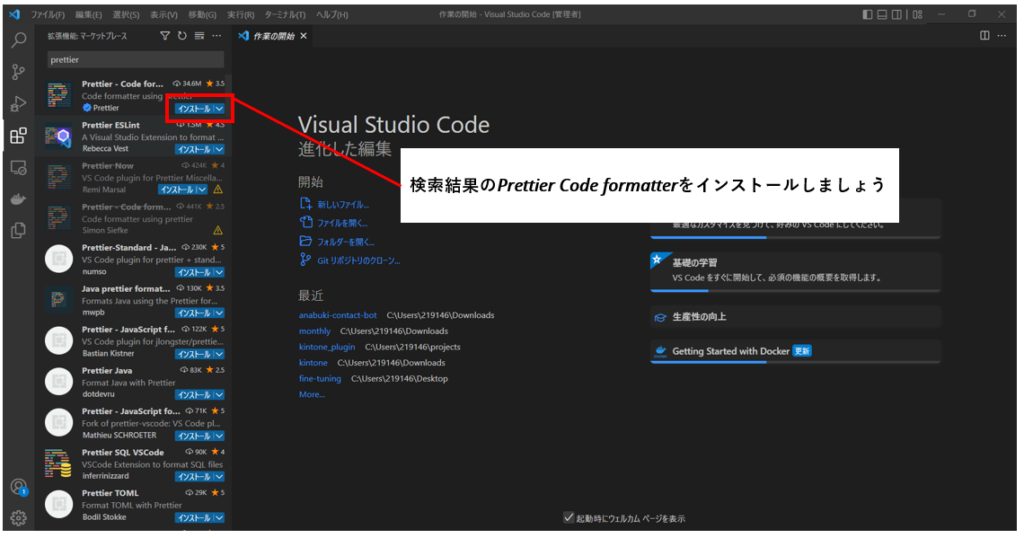
まずはVScodeの画面左側の拡張機能ボタンを押下します




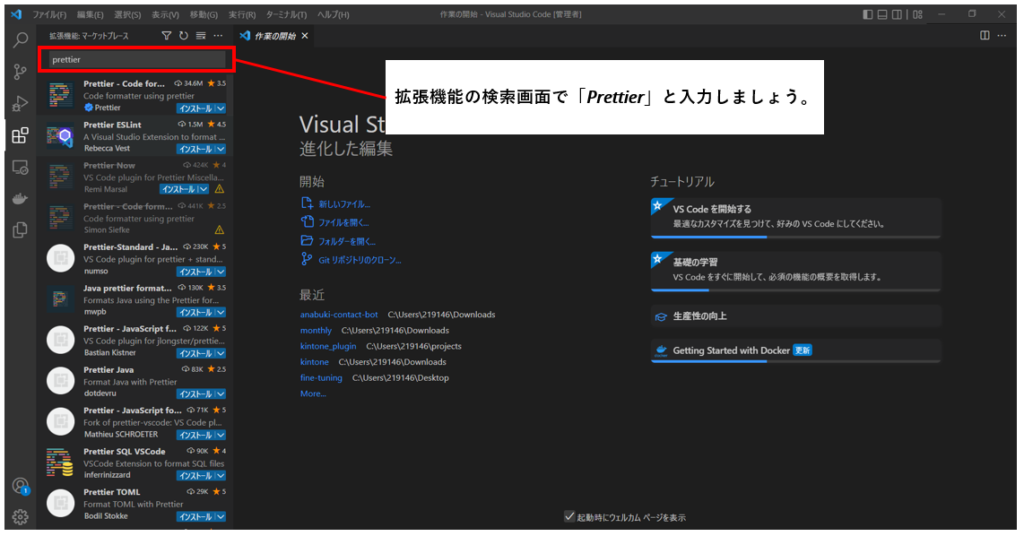
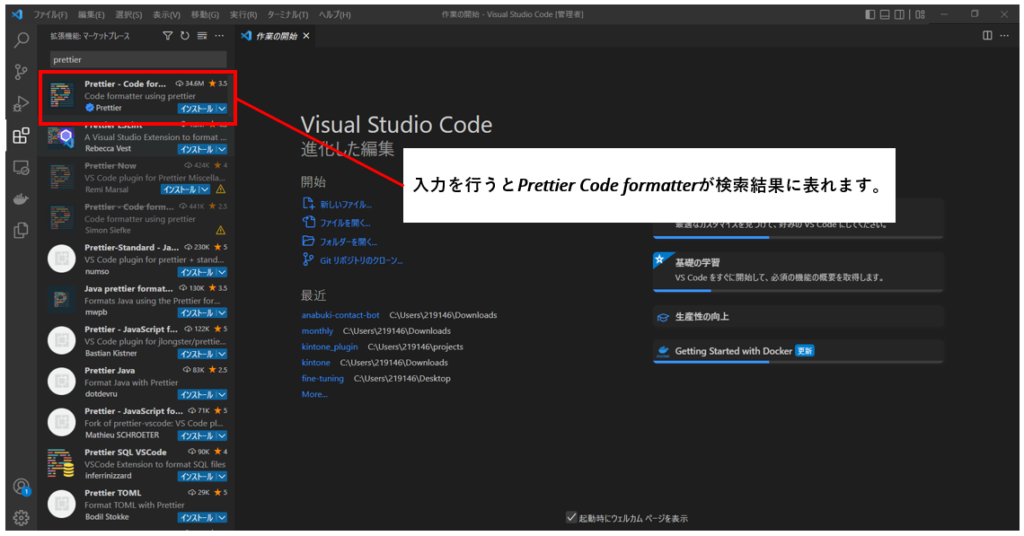
ここまででインストールは完了です。
デフォルトフォーマッタの設定を行う
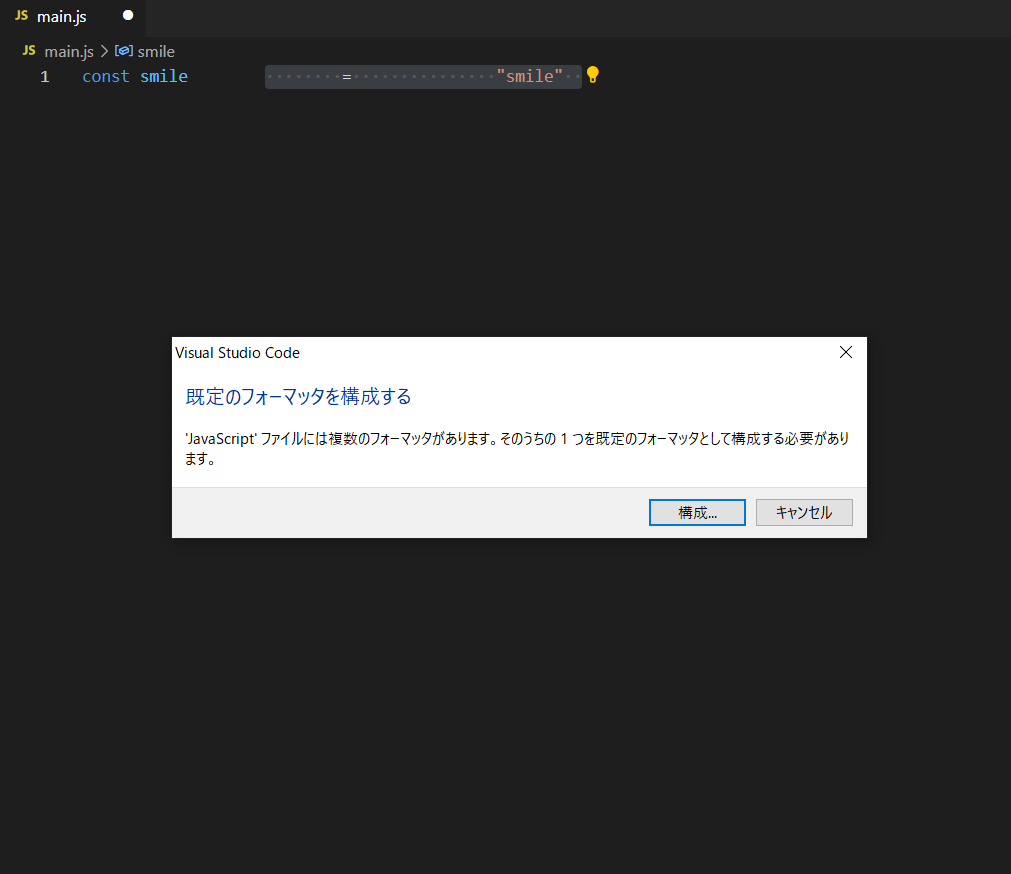
Prettierをインストールした後に、もう一度、ドキュメントフォーマッティングを行うと下図のようエラーが出現します。
JavaScriptファイルには複数のフォーマッターがあります。そのうち1つを既定のフォーマッターとして構成する必要があります。

これは、デフォルトのフォーマッターがあるのに、追加でPrettierを導入したために、VScodeがどちらを利用してフォーマットしたらよいかわからなくなっているからです。
そこで、ここでシステム的にデフォルトで利用するフォーマッターをPrettierに設定します。
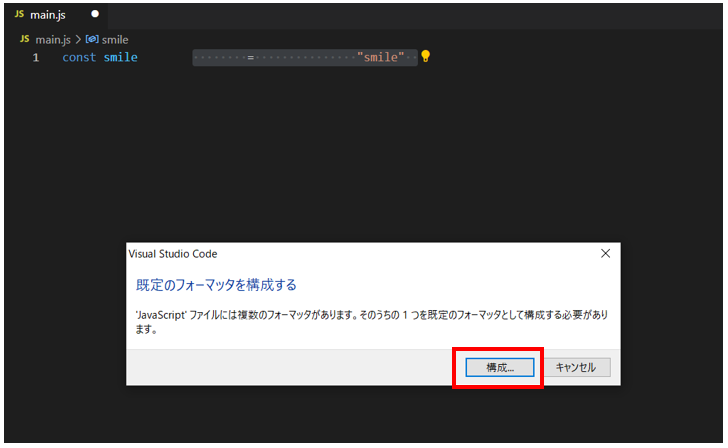
先ほどのアラート画面から「構成..」ボタンを押下します。

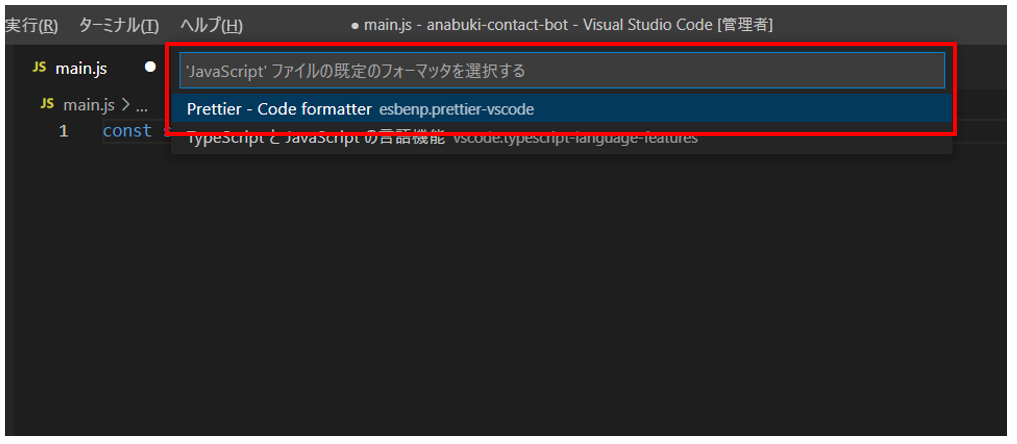
構成を押下するとPrettierが候補として表示されているので選択しましょう。

ここまでで、PrettierがVScodeのデフォルトのフォーマッターとして動作するようになります。
 Know Easy
Know Easy 


