LIFFアプリのデバッグってちょっと面倒臭いなど思いませんか?
上手く設定を行なっていないと、ちょっとした確認のために変更をサーバーにDeployして動作しているかどうかコンソールもないまま確認するハメになります。
そんな状況を打開したい方にこの記事はお勧めです。
この記事ではNuxt3 SPAモードでLIFFアプリ(Line Frontend Framework)を開発する際に簡単にデバッグできる体制を作るための方法を紹介します。
前提
● nuxt3のSPAモード
こちらの記事はあくまで参考になります。
より良いデバッグ方法がある場合にはそちらをご利用になることをお勧めします。
設定①vConsoleを利用する
LIFFアプリでは、LIFF内のブラウザでシステムが動作するためChromeのような開発ツールを利用してログの確認ができません。
ただ、vconsoleを利用することで、強引にデバッグコンソールを表示させることが可能です。

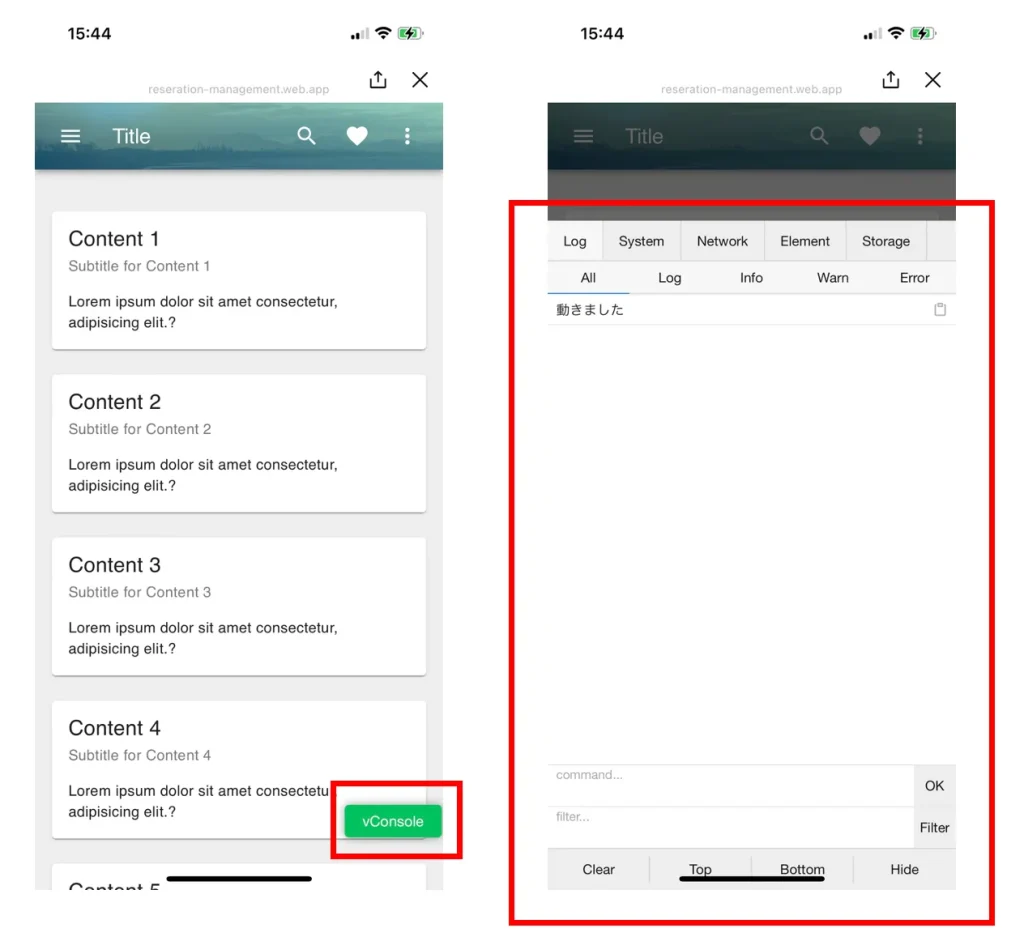
vconsoleを利用すればvConsoleボタンが画面に出現してconsoleの情報を確認できるようになります。
vconsoleの設定方法
nuxt3においてvconsoleは下記のように設定します。
まずはvconsoleモジュールをプロジェクトにインポートします。
npm install vconsole
次にvconsoleが動作するようにpluginを作成します。
/* plugins/vconsole.client.ts */
import vConsole from "vconsole"
export default defineNuxtPlugin(()=>{
new vConsole();
})
vconsoleの設定はこれで終了です。
一度、ここまで設定したらプロジェクトを確認してみてください。
設定②LocalTunnelを利用する
今回はLocalTunnelというモジュールを利用してトンネリングする機能を利用します。
LocalTunnelの設定方法
まずはlocaltunnelモジュールをプロジェクトにインポートします。
npm i @nuxtus/nuxt-localtunnel
次にnuxt.config.tsファイルを編集していきます。
/* nuxt.config.ts */
export default defineNuxtConfig({
ssr: false,
modules: [
'@nuxtus/nuxt-localtunnel' /* このように設定 */
]
})
ここまでで、LocalTunnelの設定は完了です。
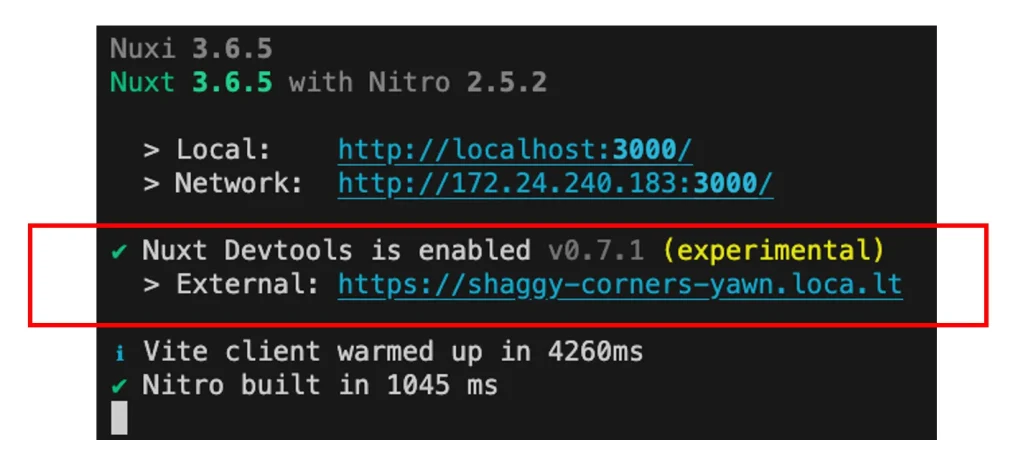
設定が完了していると、npm run devコマンドなのでプロジェクトを実行すると下図のような画面がTerminalに出現します。

こちらの画面で出現したExternalなリンクにアクセスしてみましょう。
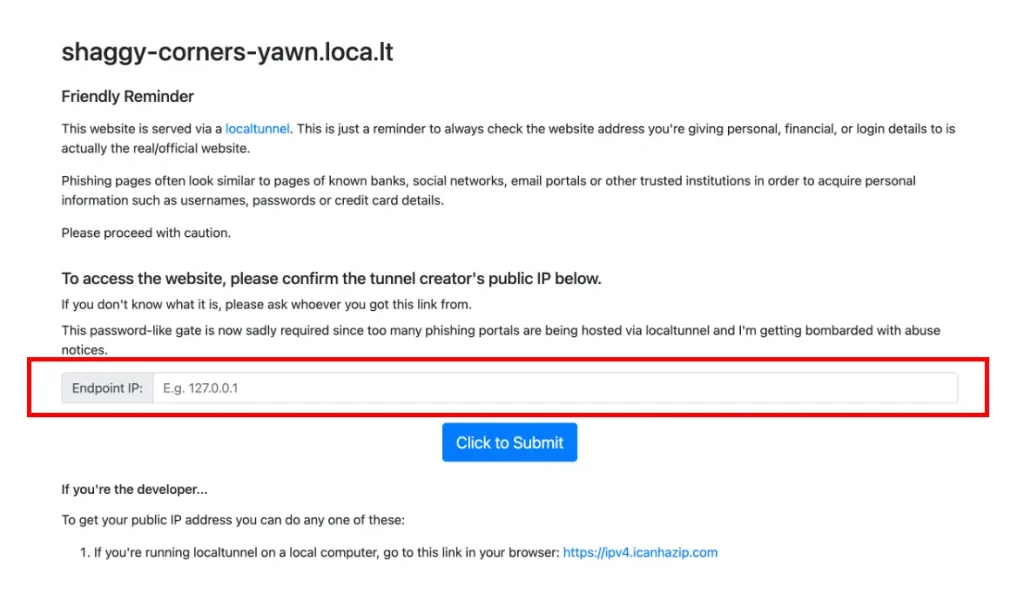
Terminalに現れたExternalなリンクにアクセスすると、添付の写真のような画面が現れます。

赤枠に囲んである部分にIPアドレス確認サイトなどで確認した自身のIPアドレスを入力すると、サイトにアクセスできるようになります。
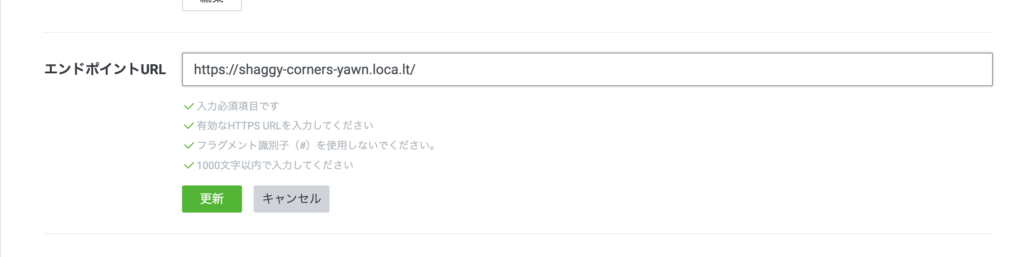
IPアドレスを入力したら最後に、Line Developper Console内のエンドポイントURLをこちらに変更しましょう。

これで、実際のLINE上でローカルで動作させているLIFFアプリの動作の確認が可能になります。
なぜngrokではないのか?
トンネリングツールといえばngrokが一番有名なのではないでしょうか?
私の知識の偏りだった場合はすみません。。
Nuxt2の時点では@nuxtjs/ngrokというモジュールが利用できましたが、Nuxt3においてはまだ対応できておらずエラーを引き起こしていました。(2023年7月時点)
ngrokを利用した場合のエラー
Cannot restart nuxt: Cannot destructure property 'nuxt' of 'this' as it is undefined. 16:43:49
at nuxtModule (node_modules/@nuxtjs/ngrok/dist/module.js:11:10)
at installModule (node_modules/@nuxt/kit/dist/index.mjs:2409:101)
at async initNuxt (node_modules/nuxt/dist/index.mjs:3238:7)
at async load (node_modules/nuxi/dist/chunks/dev.mjs:205:9)
at async _applyPromised (node_modules/nuxi/dist/chunks/dev.mjs:97:10)
まとめ
LIFFアプリを簡単にデバッグできるようにするために今回はvConsoleとLocaltunnelを利用しました。
デバッグをする方法はこれに限らないとは思いますが、少しでも困っている人の参考になれば幸いです。
この記事は以上で終わります。
 Know Easy
Know Easy