
はじめに
本記事は前記事の続きになります。
前回の要約
前記事は下記の3点について触れました。
今回の投稿では下記の4点
※こういう切り出しが正しいとは思いませんが勢いで書いているんのでお許しください..
- バックエンド?・フロントエンド?
- Ruby on Railsのサービスが「大きい」ってどういうこと?
こちらを書いていきたいと思います。
バックエンド・フロントエンド?
それでは、受講を迷われている方については、バックエンドとフロントエンドというもの自体がよくわからないものだと思いますので簡単に?説明したいと思います。
フロントエンド?
フロントエンドとは、一言でいうと、皆さんが見ているいわゆるシステムの見た目の部分です。
Ruby on RailsはMVCという概念のもとにシステムが構成されますが、ここでいうとView(ビュー)の部分。

ユーザが直接的に触れる画面のことで、ここではHTMLやCSSも利用しますし、時にはJavaScrptで画面のアニメーションを付けたりします。
では次は、バックエンド
バックエンドとは?
ここでも同じように、MVCで照らすとバックエンドは、Controller(コントローラー), Model(モデル)、データベースの部分になります。

バックエンドは、データの処理ロジックの記載や、Viewから受つけたリクエストを処理する機構を実装します。
処理を実装する上で、どのようにデータを作っていくのかを考える必用があるため、データベースの知識も必要になってきます。
データベースについては、講座の応用編にてSQLという項目があるのでそこでカバーされている範囲のようです。
データベースの設計はModelで実装することになります。
※Active Record懐かしい。もうわずかしか覚えていませんが、、
これらは開発者以外の人は日常的に触れる部分ではないため、想像がつかないかもしれませんが、
1 + 1 = ?
というリクエストがあったとしら、その答えである、「2」を答えてあげる仕組みといったところです。
さて、バックエンドとフロントエンドについてふれたので次は「Ruby on Railsのサービスが大きい」ってどういうこと?について触れたいと思います。
Ruby on Railsのサービスが「大きい」ってどういうこと?
「大きい」というのは「役割の範囲が広い」という意味で言葉を使っております。
そもそもの大前提
大前提として、今時、フロントエンドとバックエンドは別ものとして開発されるのが主流ではないかと思います。
続きで説明を加えます
フロントエンドの志向:
ユーザの使いやすさ(フロー)、見た目を整え、必要な画面を提供します。
主にマーケターや、デザイナーと打合せをしながら、アナリティクスやヒートマップなど、ユーザの利用履歴データを確認して、様々な方と打合せを繰り返しながら、見かけや表現を改良していく仕事がメインになるのではないかと思います。
バックエンドの志向:
システムが行うべき処理を提供し、データを蓄積し、フロントエンドが必要であればデータをそれ用に吐き出す窓口や、データを受け付ける際に確認を行ったり、ユーザに提供すべき価値が最大になるよう努力するフロントエンド陣と協力する、また新たなビジネスニーズやユーザニーズが生まれた際にはデータの枠組み変更の対応を行う。
↑、もはや同じエンジニアでも別の役割ですよね。

フロントエンド・バックエンドとかではなく、システム全体として必要とされることは?

※図が見づらくてごめんなさい
社内業務であれば正しく、効率的に行うことができること、社外サービスでも正しく、ストレスなく、目的を果たすことが大前提とされているのは、皆様も直感的に理解されていると思います。
そこに加えて、ビックデータやAIがフォーカスされはじめ、蓄積したデータを分析・活用して競争力とする動きが世の中で活発化しました。
それも、スマートフォンの復旧と関係があります。
社内・社外でもシステムにつないで作業をしたい。メールも仕事も、サービスも全てスマートフォンを使って行うようになり、
イケてるスマホアプリがどんどん出現して
社内業務システムをスマホでできるようにしたり、外部事業者と一緒に利用する流れが活発になりはじめ
いまでは、社会全体としてシステムが「連携できること」、それができないならできるようにするのを重要視する潮流となっています。
スマホでのシステム利用が増え、データ活用やさらなる業務効率化が加速しました。
下図はシステムニーズの変遷のイメージです。

業務個別最適化 → 統合型 → モジュール型
システム利用の仕方や、ビジネス変革と共に、このようなシステムニーズの変遷があったのではないかと考えます。どんどん成熟度が上がっていっています。
図内でも示してますが、現時点ではモジュール型が最も理想的でかつ、競争力を生みやすいシステム形態であると感じています。
クラウドサービスの出現・APIエコシステム
このようにフロントエンドもバックエンドも別軸の考えが定着している世の中なので、その考えに応じたサービスが出現します。
例えば、天気の情報を提供するだけとか、動画を渡す、記事を渡す、etc、探せば探すほど、いろいろあります。
個人的には、最近、YoutubeやWordPressの情報をキュレーションするだけのシステムを構築しました。
このシステムの場合、バックエンドに特別な独自ロジックは必要ないです。そうなると、フロントエンドだけに集中すればよいので、バックエンドいらないですよね?
このように、システムもユーザー用途に応じて、上手く組み合わせれば十分に有用なものを作ることができるのです。
下図の次世代という黄色抜きの部分が現代システムのイメージです。
※別の時にモノなので作成したものなのでいらない情報がのってますが、、、

ほんの数日前に、メルカリエンジニアチームの方と話す機会がありまして、話をしてると、数百のコンテナ化された(モジュラーな)システム構成となっているようです。言語は各コンテナごとに異なり、エンジニアの志向でベストエフォートなんだとか。個人的ですが、すごい魅力的でした。
逆にではないですが、、、、例えばクラウドワークスさんなんかは、サービスにRubyのようなシステムの面影を今も感じますが、1年以上前ですが、Railsのバージョンアップしたというブログを見つけました。
もちろん、どっちがいいという話ではなく、システムは求められる役割を果たすことに意味があるので、どちらも素晴らしいことです。
個人的な主観です。
※異論受け付けます。
これからの市場性、社会で求められるスキルは明らかに「フロントエンド」に寄ってくる、というかすでに寄っているという認識です。
講座を受講される方は、そのあたりの人材市場のイメージだけでも、頭に入れていただければ、適正な期待値や、認識をもって講座に参加できるのではないかと思います。
絶対に、受けない方が良かったという人が生まれてほしくないのでこれは、もし不明であれば、コメントをいただければ嬉しいです。
話が脱線しました。
なぜ、Ruby on Railsのサービスが「大きい」=「役割の範囲が広い」のか?
ここまでくれば大体察しておられる方もいるかもしれません。
Ruby on Railsが優秀すぎるんです。
画面も作れて、データ処理もする、これが全てできてしまうから問題なんです。
前述しましたが、役割全く違います。
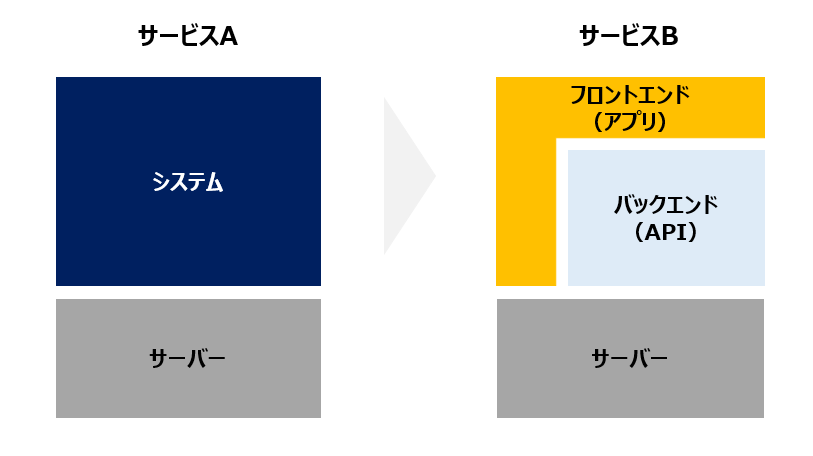
下図を見てください。Ruby on RailsはサービスAとすると、現在求められているイメージはサービスBになります。

ついでにモバイルアプリも欲しくないですか?
WEBシステムができたら、モバイルアプリも欲しいですよね?
今を時めく、JavaScriptフレームワークでは、iOSとAndroidのアプリを同時に作れてしまうすごいものも存在します。
React Nativeやionic、JavaScriptとは違いますがFlutterなんかがそうですよね。
Xamarinなどはあえて、取り上げません。

残念ながら、Ruby on Railsではモバイルアプリの開発はできませんし、Railsだけでは、リアクティブなプログラミング、、、例えば、このボタンを押したら、画面のこの色が変化して、、こう見えて、、値が変わって、、のようなシステム実装が難しいです。
これらはJavaScriptによって実現します。
※CSSで実現できるものもありますが、データと連携したリアクティブなシステムはJavaScriptが必須になると認識しています
じゃあ、最初からJavaScriptフレームワークでフロントエンドは学んで、最初から画面描写はそっちでしたいと思いませんか。
Ruby on Railsで画面描写って勉強する必要があるか懐疑的な気持ちは個人として持っていることだけはお伝えしておきます。
ただし、この講座の中では、Ajax通信という範囲がカバーされているので、リアクティブなプログラミングの内容はあるようです。
しかしながら学んだところでエンジニア転職市場で武器になるかどうかは厳しいのではないかと感じます。
もちろん、Ajax通信の概念の理解まで講座の中で理解できるレベルなのであれば話は別です。むしろ、そこまでできるのであれば、あなたは、本を読めば、講座に通わずとも仕事がもらえるエンジニアになると思います。
おそらく、利用されるであろう、jQuery、これは正真正銘のフロントエンドですが、今、隆盛しているJavaScript・TypeScriptフレームワークとは全く違うものですのでご注意ください。
いまから新規サービスを開発する際に、よっしゃjQueryだ!とはほぼならないと思います。
今は、Ajax通信ももちろん使いますが、Rxjsなどのオブザーバーパターンとの併用ですので、そのあたり留意いただきたいです。
Ruby on Railsじゃダメなのか?
そんなことは全くないです。
ちゃんと武器になります。
次回はRubyを勉強して、どうやったらエンジニアとして生き残れるんだろう?っというイメージ記事を書いてみようと思います。
そもそも、プログラミング言語を勉強することが無駄なわけがないので、そこは安心してもらいたいです。
だって、これはネガティブキャンペーンじゃないですからね。
また次回の投稿で。
 Know Easy
Know Easy 